나눔스퀘어의 장점! 용량이 가볍다.
용량이 가벼운 이유는 공식 사이트에서도 말하고 있지만
"꼭 필요한 2,350자만을 추려 용량을 가볍게 줄였"기 때문인데요
이게 용량에선 가벼워져서 좋고,
사실상 쓸 일이 없는 글자들이 표시되지 않아서 겪는 문제가 없으니 무리 없이 쓸 수 있지만...
저는 문제가 있었습니다!
일본어 때문에.
나눔스퀘어에는 일본어 히라가나, 가타카나가 포함되어있긴 한 것 같은데요 (추측형)
문제는 이 폰트를 적용하면 장음 표시 기호랑 한자가 없어지더라고요 ㅋㅋ ㅠㅠ
예를들어
レイヤードストーリーズゼロは良い!라고 쓴다면 이제 실제로 보이는건
レイヤ ドスト リ ズゼロは い!인거예요 하.. .... 실제 이미지는 글 최하단을 봐주세요...
당장 ゲーム開発者向けカンファレンス 라고 쓰면 컨퍼런스만 제대로 보일거임 (파들파들)
그래서 사실 급한대로 일본어부분은 OS나 브라우저 기본서체로 표시되도록 늘 스타일을 지워왔습니다만
얼마전에 해결책을 찾아두고 그걸 어제 적용해봤는데 잘 되기에 . . . 올려봅니다.
GitHub - blood72/NanumSquare: 나눔스퀘어 웹 폰트 (NanumSquare Web Font)
나눔스퀘어 웹 폰트 (NanumSquare Web Font). Contribute to blood72/NanumSquare development by creating an account on GitHub.
github.com
이 분의 도움을 받았습니다 (감사합니다 흑흑)
위 깃허브에 들어가보시면 이 분이 수정한 나눔스퀘어 폰트를 배포하고 계십니다.
수정부분은 제가 아까 언급했던 "글자가 사라지는 현상"을 없애고, 폰트가 깨지더라도 글자가 대체되는 것.
이걸 쓰면 한자 표시는 해결할 수 있습니다! 그런데 서체는 조금 달라보이게 된다는거죠.
어쨌든 한자를 표시할 수 있다는 걸로도 큰 발전이긴 하죠 (눈물찍!)
다른 문서에서 쓰실 분들은 상관 없지만, 저는 이걸 이제 티스토리에 적용해야 했는데요...
저처럼 티스토리나 웹페이지에서 이 수정된 나눔스퀘어를 사용하시려면,
경로상에 파일을 올리고 CSS에 코드를 추가해줘야 할 필요가 있습니다.
티스토리에 적용하기
저는 웹개발은 전문이 아니라 티스토리만 설명드릴 수 있지만..
잘 하시는 분들은 알아서 하시겠지! (폴아웃미소)

그... 잘 하시는 분들은 쓱 보고 아시겠지만 링크 드린 깃헙 정보 보시면 CSS 링크도 예시로 적혀있긴 합니다
여튼 이건 티스토리니까.
1. 파일 업로드

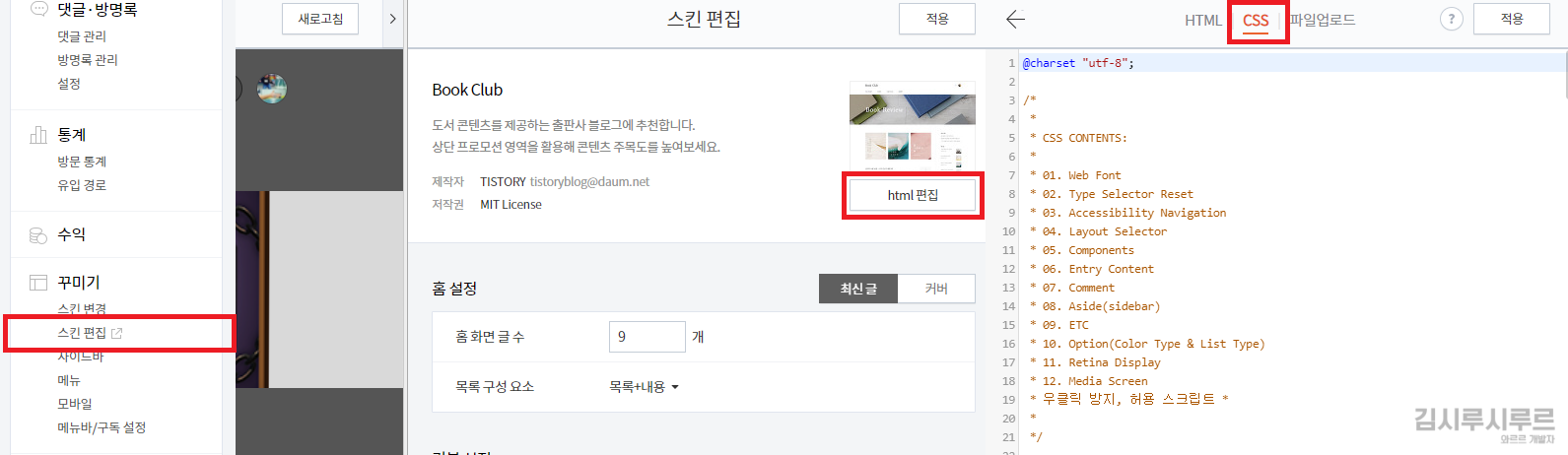
언제나처럼 블로그 관리 → 스킨 편집 → HTML 편집 → CSS로...
가기 전에 CSS가 아니라 파일업로드를 먼저 들러줍니다.

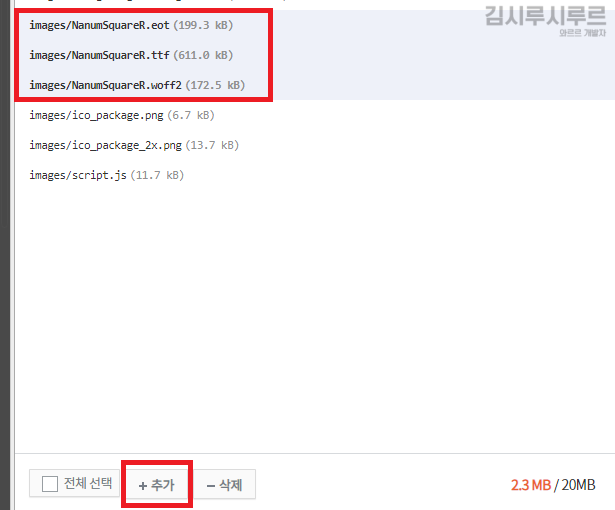
파일업로드에서 추가를 선택해서 가지고있는 폰트파일을 올려줘야 합니다.
깃허브에서 받은 파일 중에서, 사용할 두께의 woff 파일을 업로드해주세요.
이미지엔 세 개 다 올라가있지만 해보니까 woff만 올려도 되더라고요 (ㅋㅋ)
그리고 저는 .. woff로 해보니까 문제가 생겨서 woff2로 업로드했습니다. 이래도 됩니다.
2. CSS 수정
CSS의 적당한 부분에 이 코드를 붙여넣기 합니다.
1
2
3
4
5
6
@font-face {
font-family: 'NanumSquare';
font-style: normal;
font-weight: normal;
src: url(images/NanumSquareR.woff2) format('woff2');
}
cs
잠깐! 이 코드에서 신경써서 수정해주셔야 할 부분!
5번 줄의 NanumSquareR.woff2, format('woff2') →
선택한 폰트가 레귤러가 아니거나 파일명 변경이 있을 때 그에 맞춰서 수정해주세요.
여기서는 확장자도 봐주셔야 해요! woff라면 woff로 수정해주시고, woff2라면 그대로 쓰시면 됩니다.
그럼 와! 이제 폰트 패밀리를 적용시켜주면 끝입니다.
임베딩한 폰트 패밀리를 적용시킬 부분에 적용시켜 주시면 됩니다.
저 같은 경우 먼저 쓰고있던 폰트 패밀리와 이름이 똑같아서 별다른 수정 없이 바로 적용했습니다.
임베딩한 폰트를 블로그 전체에 적용하는 부분은 아래 글 내용의 하단을 참고해주세요.
[CSS] 티스토리 블로그 폰트 변경하기, 사이트에 웹 폰트 적용
사실 이런 글은 이미 천지빼까리지만 써보기로 했습니다 블로그 새단장 했어요 보이시나요? 헤헷코슥~ 근데 진짜 CSS 알못이라 잡히는대로 대충대충해가지고 디자인이 예쁘지 않긴 하네요 앞으
drybone-developer.tistory.com


정말로 깨지지 않는 한자!
물론 이건 이제 .. 기본 폰트 한자가 보기 싫어서 바꾼거긴 합니다 ... (?)
어쨌든 확실히, 공백이 아니라 다음 폰트로 대체되어 출력되는걸 볼 수 있습니다.
근데 이제 보니 이것도 영.. 그렇네 잘 어울리질 않아서.. 바꿔야겠어
추가로 장음 표시 기호도 효과가 없을땐 잘 보이는데 굵게 효과를 주면 꼭 깨지더라고요 대체 왜 ...
여튼 그런고로 다음엔 일본어 폰트를 임베딩하는 법을 포스팅하겠네요 (담에 또 귀찮게 검색하지 말아야지)





댓글