사실 이런 글은 이미 천지빼까리지만 써보기로 했습니다
블로그 새단장 했어요 보이시나요? 헤헷코슥~
근데 진짜 CSS 알못이라 잡히는대로 대충대충해가지고 디자인이 예쁘지 않긴 하네요
앞으로도 천천히 고쳐야지 근데 웹디하는 사람들은 매일 이걸 하는건가? 대단해
블로그 디자인 (주로 색상 위주로) 변경하면서 보시면 아시겠지만 폰트도 아시겠지만 바꿨어요
PC에선 나눔스퀘어 위주로 나오고 모바일에선 에스코어드림 위주로 나옵니다.
이렇게! 웹사이트의 폰트를 전부 동시에 바꾸는 법!
저는 이런 수정을 할 수 있는 사이트가 티스토리밖에 없어요.
그래서 티스토리 위주로 설명하지만, 다른 사이트도 비슷한 편이죠
(근데 다른 사이트를 직접 코드 짜서 만드실 분이면 이 정도 지식은 다 알고 계실듯)
1. 임베딩 가능한 웹 폰트 찾기
웹사이트에 폰트를 탑재! 해서 사용하려면 폰트 라이선스 항목 중 임베딩이라는 항목이 허용이어야 해요.
반쯤 허용이라면 웹사이트에 가능한지 아닌지를 확인해주시면 됩니다.

이런 임베딩이 가능한 폰트는 다행스럽게도! 아래 사이트들에서 쉽게 찾을 수 있습니다.
눈누 - 상업용 무료한글폰트 사이트
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
눈누는 교수님이 알려주신 사이트인데 지금까지 잘 쓰고 있네요 (교수님.. 감사해요...)
눈누의 경우 한국어 환경에 적절한 한국어 + 영어 알파벳 등을 포함한 폰트 위주로 찾기 좋고,
구글 폰트는 여러 언어를 찾기 좋습니다.

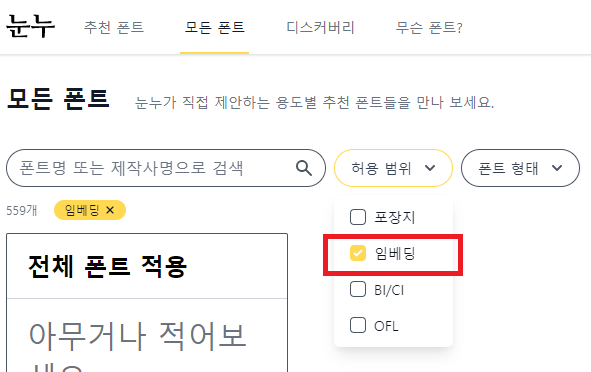
눈누의 모든 폰트에서는 폰트 형태는 물론 허용 범위별로 검색이 가능해요!
이걸 이용해 임베딩이 가능한 원하는 형태의 폰트를 간단히 찾아보고 비교할 수 있습니다.
이거 완전 눈누 광고같네 ...
폰트를 찾으셨다면 아래 라이선스 요약과 상세 라이선스를 살펴보고 정합시다. 너로 정했다!
구글 폰트는 기본적으로 임베딩 OK인 폰트만을 두니,
이런저런 필터링으로 원하는 폰트를 빠르게 찾아보세요.
2. 임베딩 소스 확인

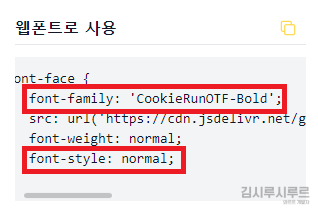
임베딩이 가능한 폰트의 경우, 이렇게 웹폰트로 사용 항목이 있어요.
이걸 복사해두시면 됩니다.
한국에 한국어 사용자로서 살면서 임베딩 가능한 폰트를 찾기 위해 눈누를 쓸 수 있다는 것.. 최고....
아까 일본어 폰트 임베딩하려고 보다가 "에~ 무리~"하고 도망쳤거든요
왜냐하면 거기는.. ttf → woff로의 변환부터 시작하더라고 (무리)

구글 폰트에서는 Select this style을 선택하면 임베딩 가능한 코드가 나옵니다!
3. 웹페이지(티스토리)에 폰트 코드 추가



웹페이지의 코드를 수정합니다.
티스토리의 경우 블로그 관리 → 꾸미기 → 스킨 편집 → html 편집 → CSS로 이동합니다.

알아보기 쉬운 곳에 위에서 복사해둔 웹폰트 코드를 붙여넣기 해줍니다.
저는 이 블로그에선 북클럽 스킨을 쓰는데, 여기엔 Web Font Load라는 부분이 따로 되어있어서
거기에다가 전부 붙여넣고 쓰고있어요!
4. font-family 설정
이제 "나는 이 폰트를 쓸거다~" 라는 선언만 해 주면 됩니다.
티스토리 블로그라면 "어떤 폰트를 쓸거다"라는 선언은 이미 되어있기 때문에, 그걸 수정합니다.
CSS 창에서 Ctrl + F를 눌러 검색창을 엽니다.
브라우저 검색창으론 잘 안 됩니다! CSS를 클릭하고 검색 커맨드로 등장하는 노란 CSS 검색창에 하세요.
검색할 내용은 body { 입니다. 혹은 맨 위에서부터 font-family를 검색해주셔도 좋아요.
다만 후자의 경우는 서체 임베딩 코드 부분은 제외하고 보셔야 합니다.
1
2
body {
font-family:
cs
검색 결과, body의 중괄호 안에 있는 font-family: 를 찾아내야 합니다.
등장한 body - font-family중 가장 위쪽에 있는 부분이어야 합니다!


이런 부분이 등장합니다. (왼쪽 북클럽, 오른쪽 오디세이)
여기 font-family 에는 다른 이름들이 써 있을 것인데, 이 부분을 싹 지우고 다시 씁시다.
이렇게 씁니다.
1
font-family: '폰트 이름', 폰트 스타일;
cs
폰트 이름과 폰트 스타일에는 임베딩 코드 상에 있는 font-family와 font-style을 참고하셔서 쓰시면 됩니다.
구글 폰트의 경우 임베딩 코드 아래쪽에서 뭘 입력해야 할지 알려주기도 합니다!
작은 따옴표와 쉼표, 땀(;)을 꼭꼭 빼먹지 말고 씁시다.



사실 스타일은 대충 쓰거나 안 써도 어느정도 되긴 합니다 (와르르 개발자)
이름만이라도 잘 써줍시다...
5. 확인
이걸 다 제대로 입력하고 난 뒤, 새로고침을 해보면...


와! 달라진 차이가 보이시나요?
모든 글씨체가 변했습니다.
이처럼 body 항목에서 font-family를 수정해주면, 가장 앞에 입력된 서체가 모든 텍스트에 적용됩니다.
다만 일부 하위 클래스(라고 부르나요)에서 font-family를 재정의 해주는 경우나,
본문이나 HTML에서 따로 서식 관련 태그를 붙여줬다면 변하지 않습니다.
또 티스토리 글쓰기 내에서 바로바로 사용 가능한
제목 스타일이나
본문 스타일을 수정하거나,
반응형 스킨 한정 기기에 따라 서체를 다르게 하거나 할 수도 있습니다.
이거는 이제 다음 기회에 ... 써보겠습니다 약간 집중한다면 그다지 어렵지 않아요
폰트 깨질 때 해결법
[CSS] 티스토리 블로그, 사이트에서 웹 폰트 깨질 때 - transform.skew()
주워오고난 뒤 더 배운 지식 바로 전에 사이트에 웹폰트를 적용해서 서체를 전부 바꾸는 방법을 포스팅했었는데 여기서 글씨가 깨지는 분들을 위한 해결책입니다. [CSS] 티스토리 블로그 폰트 변
drybone-developer.tistory.com




댓글