기사 풀네임: 『페르소나 5』의 너무 멋진 UI의 제작과정을 소개! 아틀라스의 위기로부터 태어나, 마침내 특징이 된 UI가 완성되기까지 【CEDEC+KYUSHU 2017】
『ペルソナ5』のカッコよすぎるUIの制作工程を紹介! アトラスの危機から生まれ、やがて特徴
“CEDEC+KYUSHU 2017”で行われたセッション“ペルソナシリーズにおけるUIクリエイティブの手法 ~ペルソナ5のUI事例~”のリポートをお届け。
www.famitsu.com
가끔 생각나면 다시 읽어보는 자료인데 텍스트만 번역해봅니다.
이미지는 조금만 가져왔어요. 워터마크 있으니 아시겠지만 전부 패미통 사진입니다.
가져오지 않은 부분 에 있는 이미지는 [이미지] 뭐 요런 식으로 써둘 테니까 (ㅋㅋ) 원문과 함께 봐주세요!
다음에 13기병방위권 글도 번역해봐야지
[페르소나5 UI 이미지]
2017년 10월 28일, 후쿠오카현의 큐슈산업대학에서, 컴퓨터 엔터테인먼트 개발자를 위한 컨퍼런스 "CEDEC + KYUSHU 2017"이 개최되었다. 본 기사는, 해당 컨퍼런스에서 있었던 세션 "페르소나 시리즈에 대한 UI 크리에이티브 수법 ~페르소나5의 UI 사례~"의 리포트이다.
이 세션을 위해 단상에 오른 것은, 아틀라스의 와다 카즈히사 씨와 스토 마사요시 씨. 와다 씨는 디자이너로서 입사 후, 다양한 작품을 거쳐, 현재는 「페르소나」팀을 통괄하며, 「페르소나3 댄싱 문 나이트」, 「페르소나5 댄싱 스타 나이트」의 프로듀서를 담당하고 있다. 스토 씨는 아틀라스의 첫 UI(유저 인터페이스) 전속 디자이너이며, 「페르소나5」에서는 아트 디렉터와 UI 디자인 리더를 겸임. 각종 이벤트의 디자인 감수나 프로모션, 라이츠디자인 감수 등을 맡고 있다.
[사진: 아틀라스 프로덕션 서브매니저 & 프로듀서 & 디렉터 와다 카즈히사 씨 / 아틀라스 아트 디렉터 & 치프 디자이너 스토 마사요시 씨]
독특한 UI 탄생의 배경에 있던 것은, 아틀라스의 위기감
「페르소나5」의 UI라면, 이미 플레이했던 분들은 알고 계시겠지만, 스타일리시하며 동적이고, 이제껏 전례를 본 적 없는 것이다. 그런 UI에 대해서 해설하는 본 세션에 대해서, 와다 씨가 먼저 소개한 것은 「페르소나5」의 제1탄 PV. 1분 30초를 지난 부분부터, 독특한 UI가 보인다.
[발표자료 이미지]
PV에 UI컷을 가득 담아 넣는것은, 좀처럼 보기 힘든 일이다. 그만큼 UI가 해당 작품의 큰 특징이 된다고도 할 수 있다. 이 PV를 공개했을 때, 와다 씨에겐 "그 UI는 뭐야!?"라고 놀라는 목소리가 많이 들려왔다고 한다.
이 독자적인 UI는 어떤 식으로 태어난 것인가. 와다 씨는, 시리즈의 터닝포인트가 된 「페르소나3」의 존재가 컸다고 말한다.
「페르소나2 벌」의 발매는 2000년. 그로부터 6년의 세월을 지나 릴리스하게 된 「페르소나3」은, 이미지를 혁신할 것, 라이트 유저를 획득할 것(그것도 저예산으로)이 디자인면에서의 미션이었다. 그건 목표가 아니라, 반드시 달성해야 하는 과제였다.
당시엔 「아틀라스의 게임은 재미있지만 잘 팔리지 않는다」는 상황에서, 컨슈머 개발부가 위기를 맞이하고 있었다, 라는 와다 씨. 그 상황을 타파하기 위해, 개발비가 한정되어있는 상태에서도 「페르소나3」은 성공할 필요가 있었고, 지금까지 해본 적 없는 마케팅을 해야 하는 개발이 되었다.
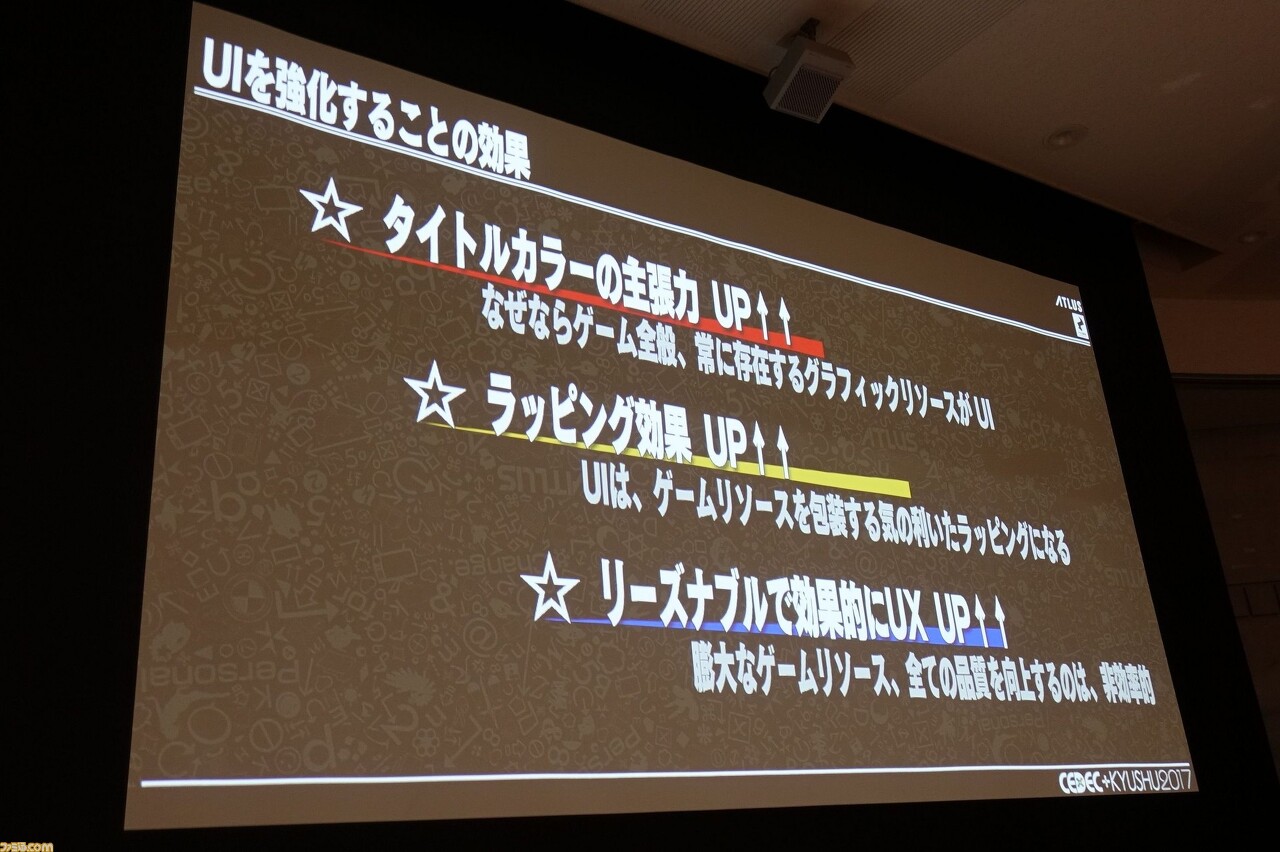
그리고 도출된 방침의 하나가, UI의 철저한 강화. "표면에 나서지 않고 뒤에서 힘을 보태는 동료"였던 UI를, "주장이 강한 주인공"으로 바꾼다── 그것이, 위기를 직면한 아틀라스가 필연적으로 선택한 수법이었던 것이다.
[발표자료 이미지]

작품의 이미지를 맡은 디자인과 정보전달 역할을 양립하기 위해서
여기서, 발표자가 와다 씨에게서 스토 씨에게로 바톤 터치. 구체적으로, UI를 어떤 식으로 만들어왔는가를 설명했다. 또, 스토 씨가 아틀라스에 들어온 것은 18년 전이지만, 입사 당시와 현재의 UI작업 공정은 대부분 변함없이, 쓰던 툴도 똑같다(포토샵과 일러스트레이터, 애프터 이펙트)라든가.
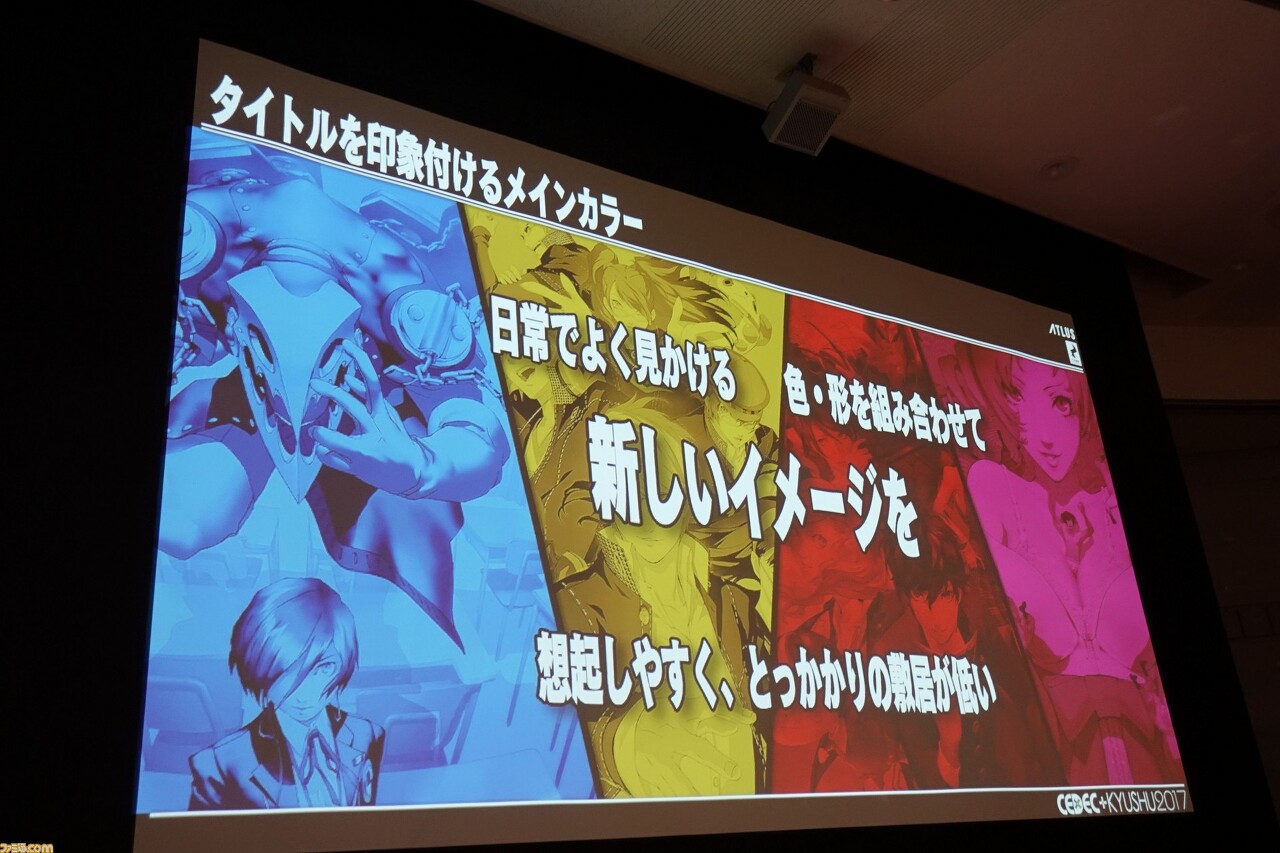
「페르소나」 시리즈의 UI는 작품을 리드하는 그래픽 디자인을 구축하는 역할고, 정보전달이라는 UI 본래의 역할을 양립하며, "(타이틀을) 가치 있는 게임으로서 패키징한다"는 중요한 미션을 안고 있었다는 스토 씨. 그런 UI를 만드는 것에 더해 중요한 것은, 우선 "색". 인간의 인상에 강하게 남는 것은 색이며, 그렇기 때문에 우선 메인 컬러를 정한다. 그 메인 컬러가 정해지는 단계에서, 타이틀 로고도 완성되며, 키 폰트도 정해진다는 듯하다.
「페르소나3」은 파란색, 「페르소나4」는 노란색, 「페르소나5」는 빨간색, 「캐서린」은 쇼킹 핑크가 메인 컬러. 일상에서 자주 보는 색과 형태를 조합하는 것으로, 익숙해지기 쉬운 것, 진입 장벽이 낮은 것으로 했다고.
[각 메인 컬러 이미지: 참고로, 「캐서린」의 쇼킹 핑크에는 특수 잉크를 써야 해서, 포스터 등을 인쇄할 때, 예산과의 타협이 힘들었다는 후문이…….]

다음으로 정하는 것은, 서브 컬러. 「페르소나3」에서는 게임 내의 중요한 존재인 "달"의 노란색을 서브 컬러로서 써서, 중요한 정보를 알기 쉽게 했다. 「페르소나4」에서는 다색 스트라이프(이야기의 열쇠를 쥐고 있는 "TV"를 이미지화한 것)와, 그 화려함에 지지 않는 색인 검은색이 쓰였다.
[서브 컬러 발표 이미지]
다만, 「페르소나5」에서는 어쨌든 정열적인 빨강을 눈에 띄게 하기 위해, 서브 컬러는 최대한 넣지 않았다고 한다. 그럼, 색과는 다른 부분에서, 어떤 식으로 플레이어들을 사로잡았을까.



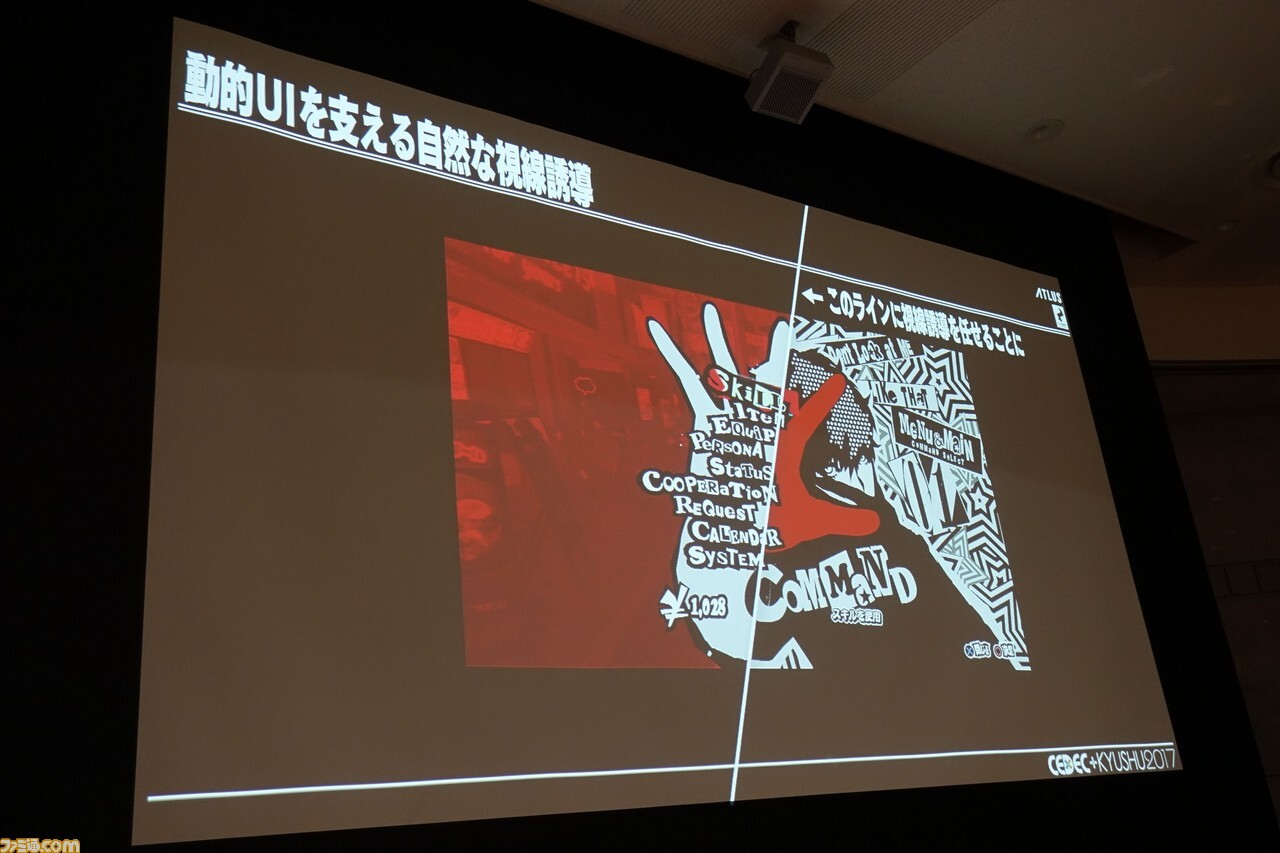
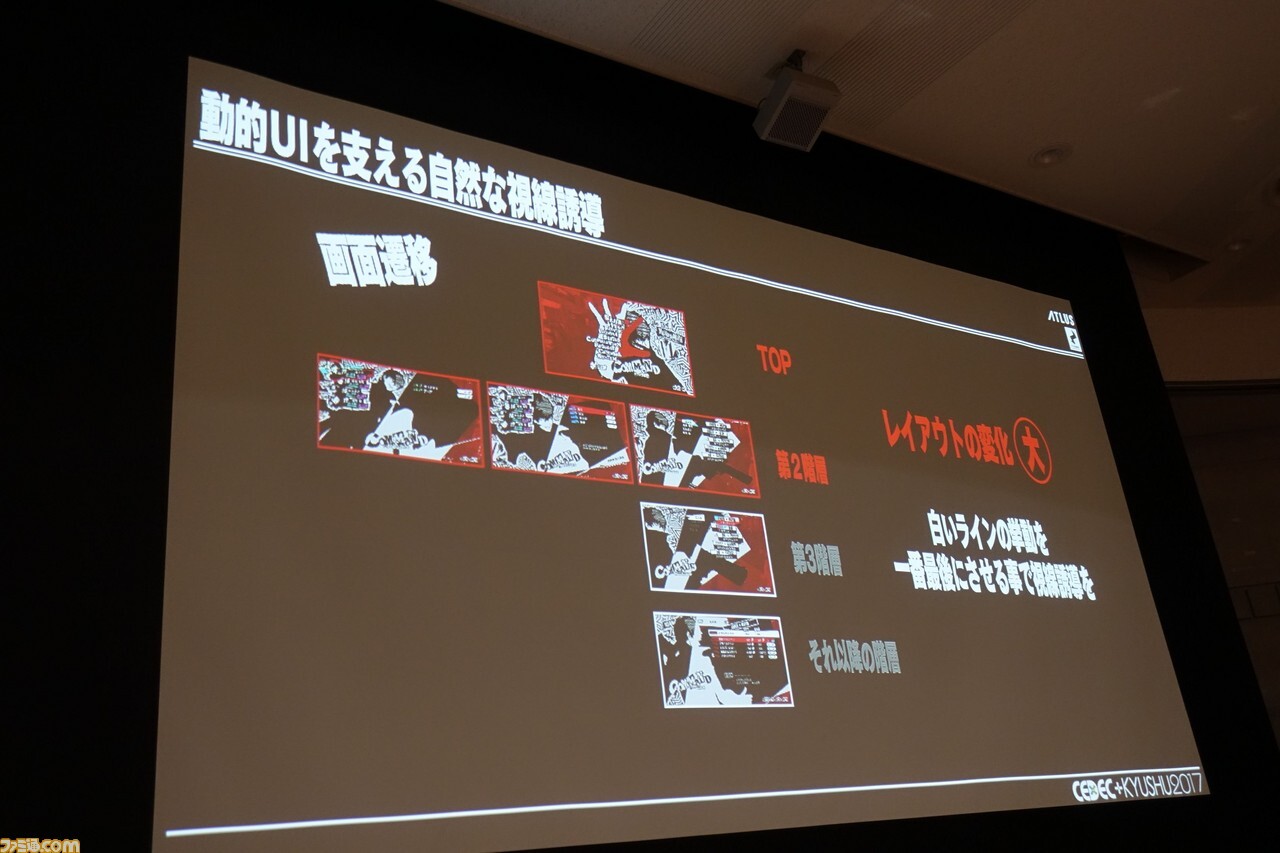
정보 인식, 시선 유도를 방해하지 않고, 다이나믹하고 동적인 디자인을 실현하기 위해, 스토 씨가 이용한 것 중 하나가 "시선의 성질"이다. 인간은, 선을 쫓아 시선을 움직이는 성질이 있다. 그 점에 착안해, 메뉴 화면을 열었을 때 중앙에 하얀 선을 그어서, 시선을 유도하는 역할을 부여했다.


또, 아래 계층에 이동할 때에는 레이아웃이나 각도를 바꿔, 계층인식이 쉽도록 의식했다. 또한 중요한 정보를 알기 쉽게 하기 위해, 유동적으로 명도가 변화하도록 조정했다. 우선도가 높은 정보의 부분은 명도가 높게 되고, 그렇지 않은 정보의 부분은 명도가 낮게 되는 구조로 되어있다.
[P5의 UI 이미지 발표 자료]
그 외에도, 「페르소나5」의 UI라고 한다면, 조작과 함께 움직이는 3D 모델링이 특징이다. 이 3D 모델링을 실제 사용하기 위해, 전용 툴을 준비했다고 한다. 우선 포토샵에서 레이아웃을 만들고, 그 뒤 모션 디자이너가 포즈를 작성하고, 그것을 전용 툴로 배치한다. 3D 모델링의 움직임이 정해지면, 그 최후의 포즈와 거의 차이가 없도록 2D 일러스트를 만든다……라는 흐름으로 진행했다는 것이다.

[P5의 UI 이미지 발표 자료]
[P5의 UI 이미지 발표 자료: 이 주인공의 포즈(메뉴화면 진입 시 그 포즈)는, 할리우드 스타가 파파라치를 만났을 때 "찍지 마!"라고 카메라의 렌즈를 막으려 손을 뻗을 때의 포즈를 이미지 한 것.]
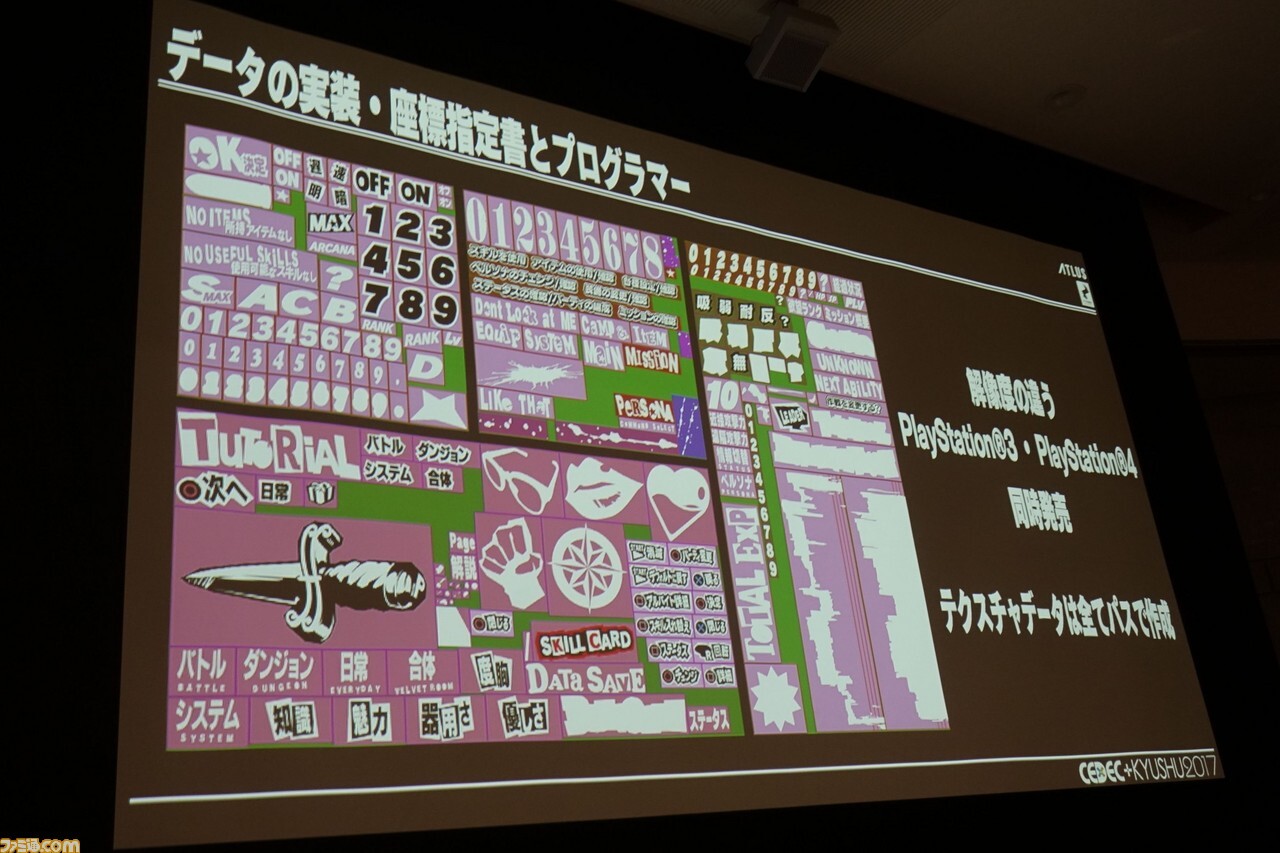
디자인과 레이아웃이 정해지면, 다음은 개발이다. 「페르소나5」에서는 배틀이나 시나리오 등, 각각의 파트에 UI 전속 프로그래머가 있어, 디자이너는 프로그래머에게 좌표 지정서를 건네고, UI를 작성했다고 한다. 그때, 디자이너는 프로그래머의 옆에서 체크하고, 1 도트 1 프레임까지 조정을 했다고 한다.

[좌표 지정서 등 작업물 이미지]
[작업물 이미지: 프로그래머에게 이미지를 설명할 때는, 손짓 발짓을 쓰거나, "샤랄랑~ 하는 느낌" 등, 의태어, 의성어로 전하거나 했다고 한다.]
종이로 된 기획서를 준비해서 (그 수는 1000장 이상이라든가) 개발하는 것은, 오래된 방법일지도 모른다……는 스토 씨. 하지만, 디자이너만으로 UI 움직임을 정해버리면, 그 사람 혼자가 좋다고 생각하는 것 밖에 되지 않는다. 프로그래머의 손을 거쳐, 프로그래머의 아이디어가 들어갈 여지를 남겨놓는 것이, UI의 퀄리티 업으로 이어지는 것이라고 한다.
[UI 발표자료 이미지]
마지막으로, "직감적으로, 의도하지 않은 것처럼 유도하는" UI를 이후에도 만들고 싶다고 스토 씨는 포부를 전했다. 그 "의도하지 않은" 속에는 "놀고 싶은 마음"이 되기도 하고 "놀라움"이기도 한… 그런 의미를 담아가며, UI를 그래픽적 엔터테인먼트로 성장할 수 있었으면 좋겠다… 고 말하며, 세션을 끝냈다.





댓글