이것도 천계 영상 플젝 할 때 쓴거고 그래서 정리하는 김에 하는거라
제가 아는 것만 아는 대로 소개합니다. 저는 초짜니까(?)...
저번엔 "다음엔 꼭 DOF에 대해 써야지"라고 했지만 정리하다보니 할 얘기가 많네요
이런거 포토샵에서는 클리핑 마스크라고 하는데 에펙에선 뭐라고하죠
그냥 레이어 마스크? 아니면 매트인가 (하지만 매트와는 다름)
어쨌든 이번 글에서는 진스마가 함께합니다
날이갈수록 오타쿠화되어가는 작업용 블로그 (하지만 이해하세요 오타쿠니까)
1. 기본 투명도 유지

이 부분을 활용한 마스킹입니다.
보통 포토샵에서 마스킹 레이어로 만든 다음에 가져와도 이런 식으로 구성이 되어있습니다.
2D, 3D레이어 모두 가능하네요!
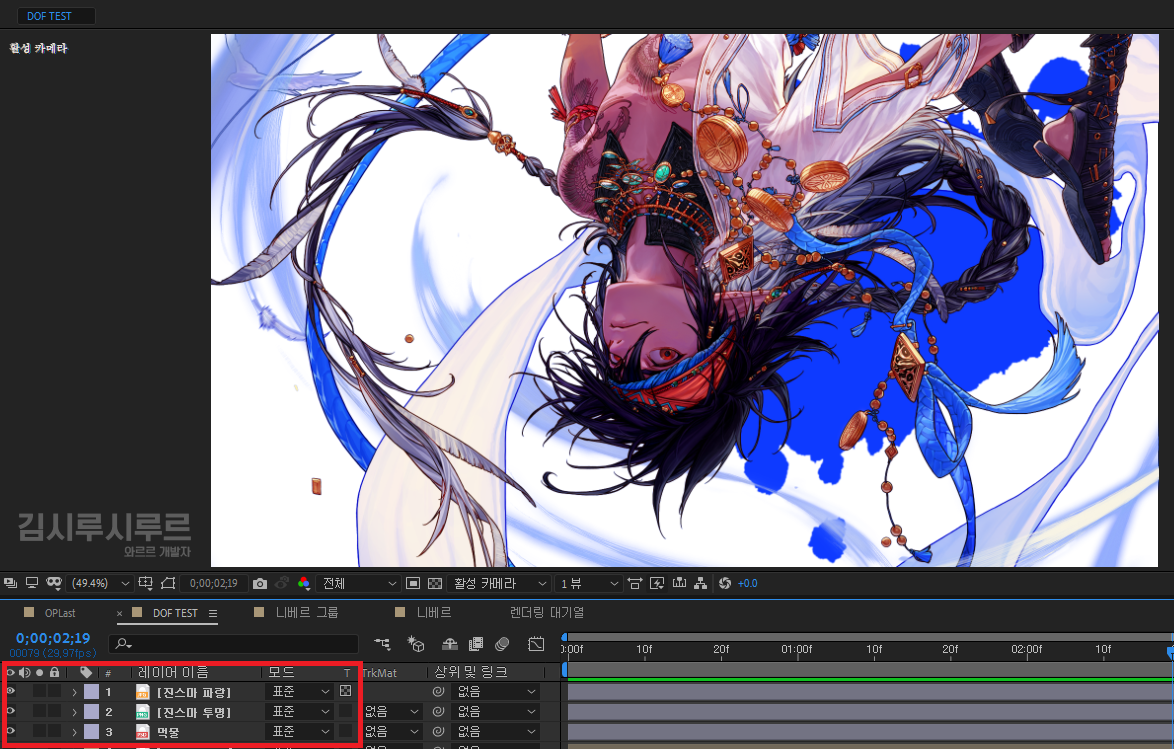
1-1. 이미지 가져오기

이미지를 가져옵니다. 마스킹에는 순서가 중요한데, 기본 투명도 유지 방법을 쓸 경우엔
아래쪽에 이미지를 채울 레이어를 두고 (배경이라고 해야하나),
위쪽에 이미지를 둡니다. (잘 모르시겠나요? 과정을 보다보시면 뭔지 아실 수 있으리라 믿습니다)
참고로 하얀색은 다른 이미지가 아니고 컴포지션 색상입니다 (코슥)
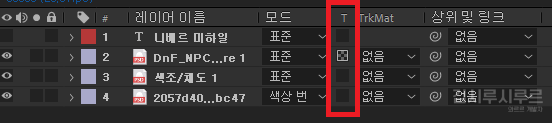
1-2. 기본 투명도 유지 활성화

그리고 이 항목 옵션을 눌러서 활성화해주면 뚝딱 완성!
간단하죠?
지금은 아래에 있는 이미지가 투명도 변화가 극적이지 않아서 잘 보이지 않지만
아래 레이어의 투명도를 참조해서 그 투명도대로 맞춰줍니다.
예를들어 투명도 60%인 부분은 60%로 맞춰주기도 해요! (자세한 건 1-3 이미지 참고)
1-3. 주의할 점과 응용

기본 투명도 유지 옵션은 해당 레이어 아래의 모든 레이어를 참조합니다.
즉 아래쪽 레이어는 제대로 배경투명화가 된 레이어여야 원하는 결과물이 나옵니다.
위 이미지처럼, 컴포지션 전체를 덮는 불투명도 100%의 이미지가 아래 레이어에 존재한다면
마스킹 효과는 전혀 없고, 그저 이미지 레이어를 나란히 둔 것과 다를 바가 없겠죠?
이걸 피하기 위해 마스킹이 원하는대로 된 레이어들을 묶어 컴포지션으로 만드는 방법도 있습니다.
그러나 이런걸 애초에 막는 방법이 있었으니...
단일 레이어를 참조하는 마스킹 방식은 아래에서 다룹니다!


이건 복수 레이어를 참조하는 기본 투명도 유지 옵션의 응용.
이런 걸 쉽게 만들 수 있어요!
(근데 왼쪽거는 잘 생각해보니 그냥 투명 이미지 밑에 색깔 처리된 레이어를 넣어도 되긴 할듯..)
...
예쁘다는건 아니고 그냥 할 수 있어요입니다. 아시죠? 저는 디자이너가 아닙니다
일러스트는 예쁘지만! (튀어나와버린 오타쿠 본심!)
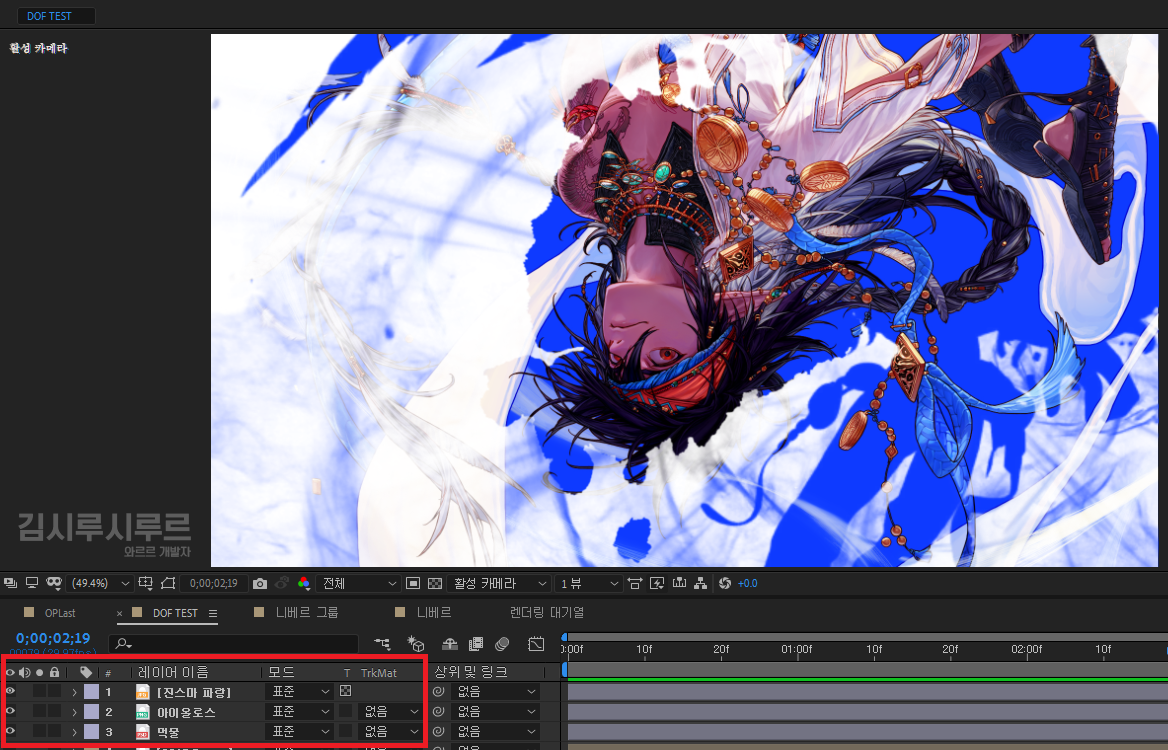
오른쪽 이미지가 기본 투명도 유지 옵션에 대한 좋은 예시라고 생각해요~
색이 흐릿한 부분은 실제로 아이올로스 일러스트에서도 색이 반투명한 부분입니다 (바람 효과!)
2. 트랙 매트

이 부분을 활용한 마스킹입니다. 2D, 3D레이어 모두 가능합니다.
위의 기본 투명도 유지 옵션과는 달리 단일 레이어만을 참조합니다.
대신 트랙 매트를 사용하는 레이어들을 나란히 두는 것으로 복수 레이어를 참조하는 것 같은..!
느낌은 낼 수 있어요.
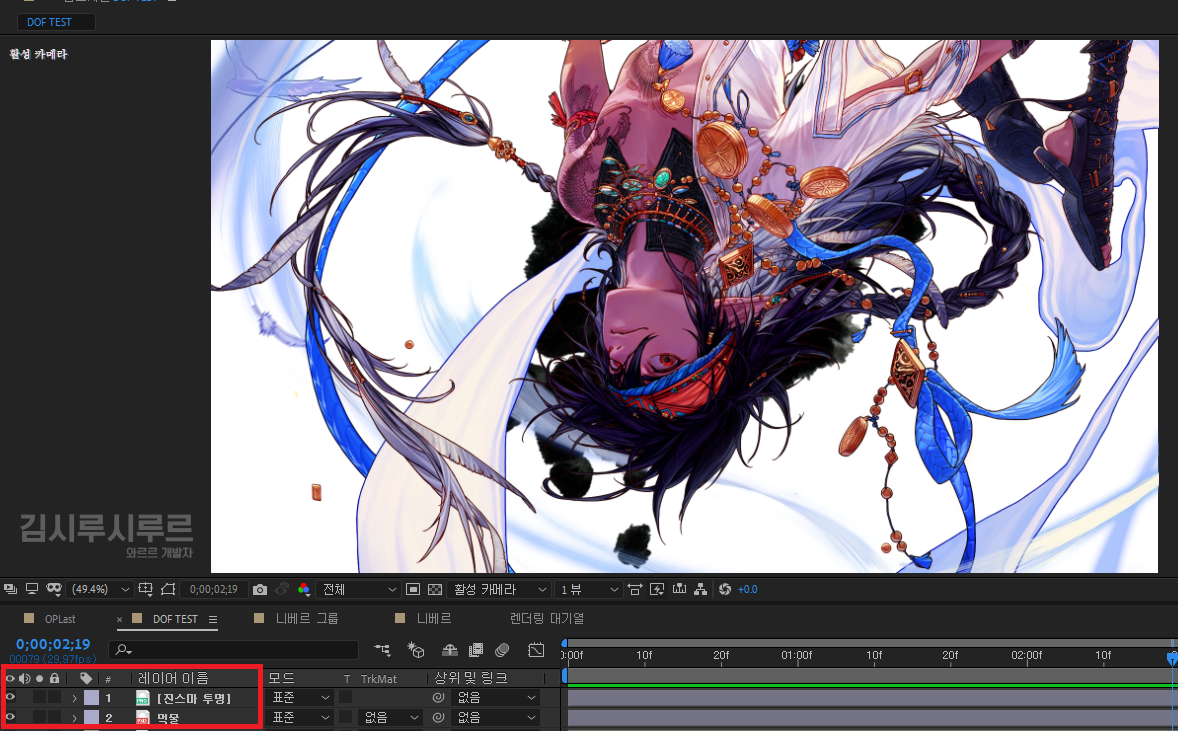
2-1. 이미지 가져오기

이미지를 가져옵니다. 트랙 매트를 쓰려면 위쪽에 이미지를 채울 레이어를 두고,
아래쪽에 이미지를 둬야 합니다. 위 화면처럼요!
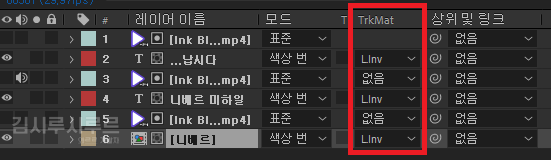
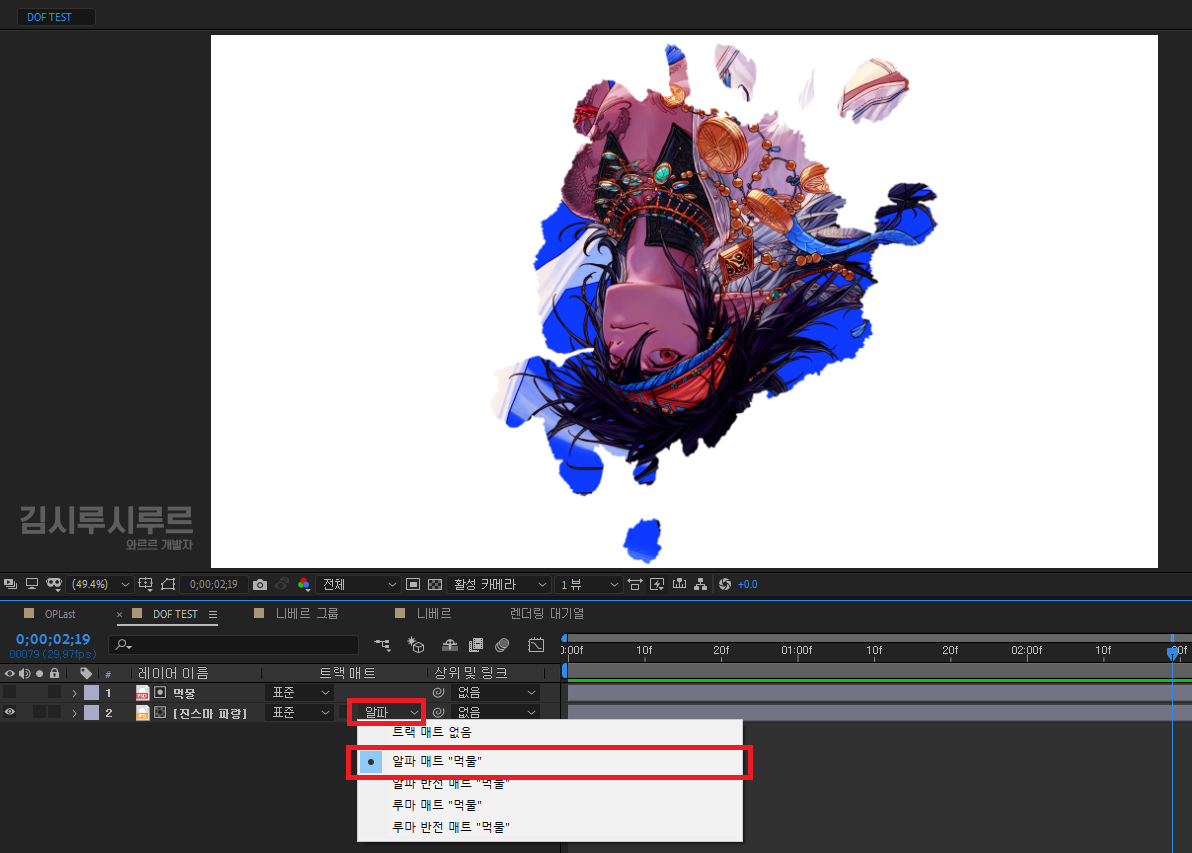
2-2. 트랙 매트 설정

트랙 매트를 설정합니다.
트랙 매트에 대해서는 아래 글에서 간단히 설명하지만,
하나씩 눌러서 무슨 일이 일어나는지 확인하는게 빠를 수도 있어요 (ㅋㅋ)
[After Effects] 애프터 이펙트 트랙 매트 - 알파, 루마 차이
저번에 설명해보겠다고 한 트랙 매트에 대해서 .. 써보겠습니다 근데 저는 전문가는 아니니까... 제가 아는대로 와르르 설명해보겠습니다. (?) 언급된 저번글에서는 마스킹 방법에 대해 좀 더 자
drybone-developer.tistory.com
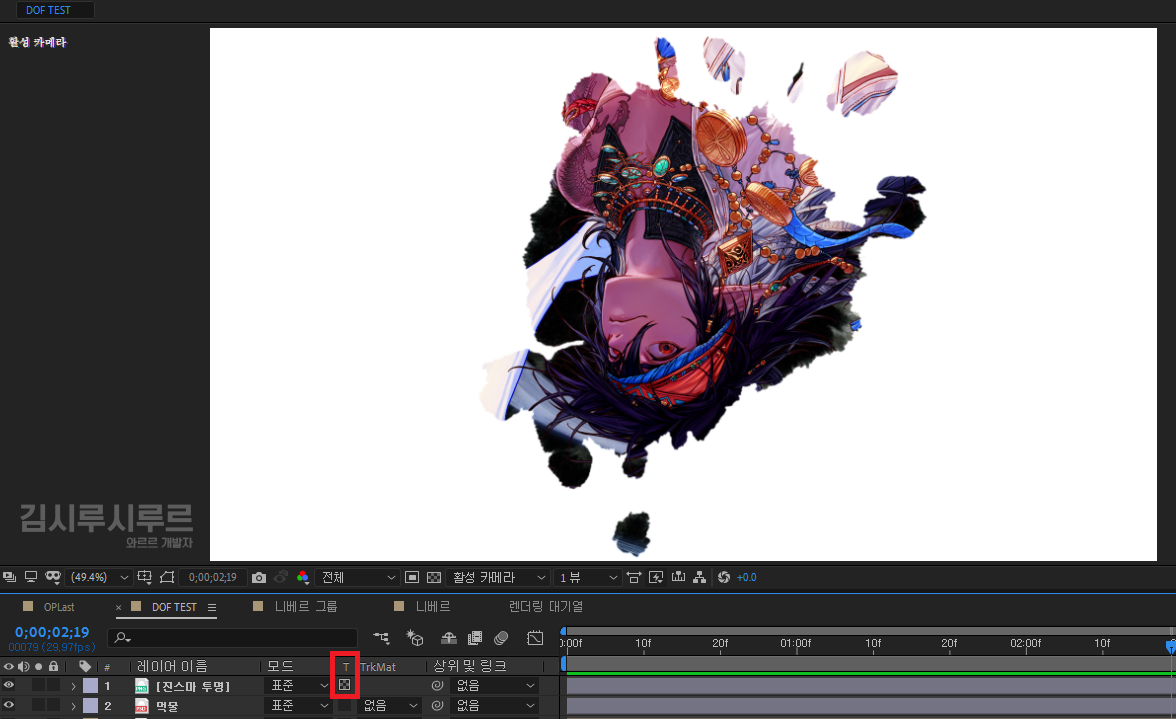
어쨌든, 여기서는 불투명도 100%인 검은색 먹물 이미지에 일러스트를 마스킹하는것이므로,
알파 매트를 선택합니다.
간단히 설명하자면 알파 매트는 '불투명한 곳에 맞춰서 마스킹해라!' 같은 느낌이라고 보시면 돼요.
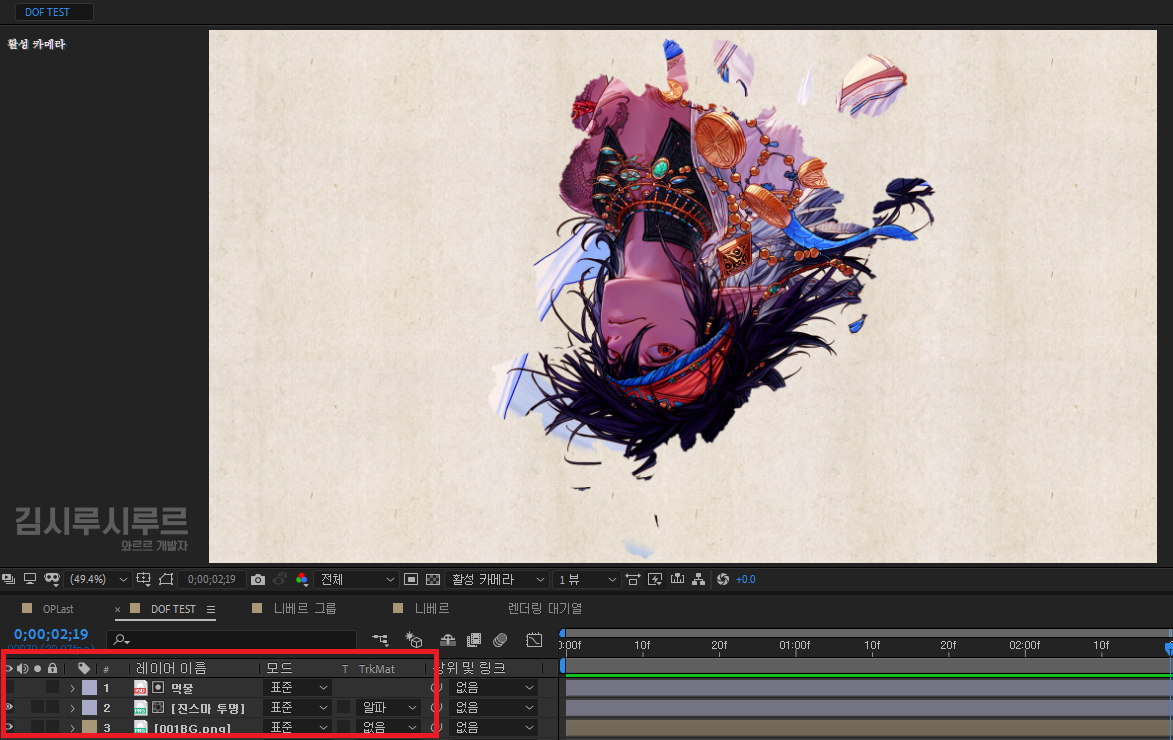
2-3. 주의할 점과 응용

이번에도 똑같이, 이미지를 채울 (이 경우 위쪽) 레이어는 배경 투명화가 확실히 이뤄진 상태여야 해요.
안그러면 알파 매트를 했을 때 .. 어떻게 되냐면.. 그냥 평범한 네모 모양으로 됩니다. 끔찍하죠?
루마의 경우는 좀 다르긴 한데 그건 그것대로 결과값이 너무 다양하니 .. 관련 글을 써서 첨부하겠습니다.
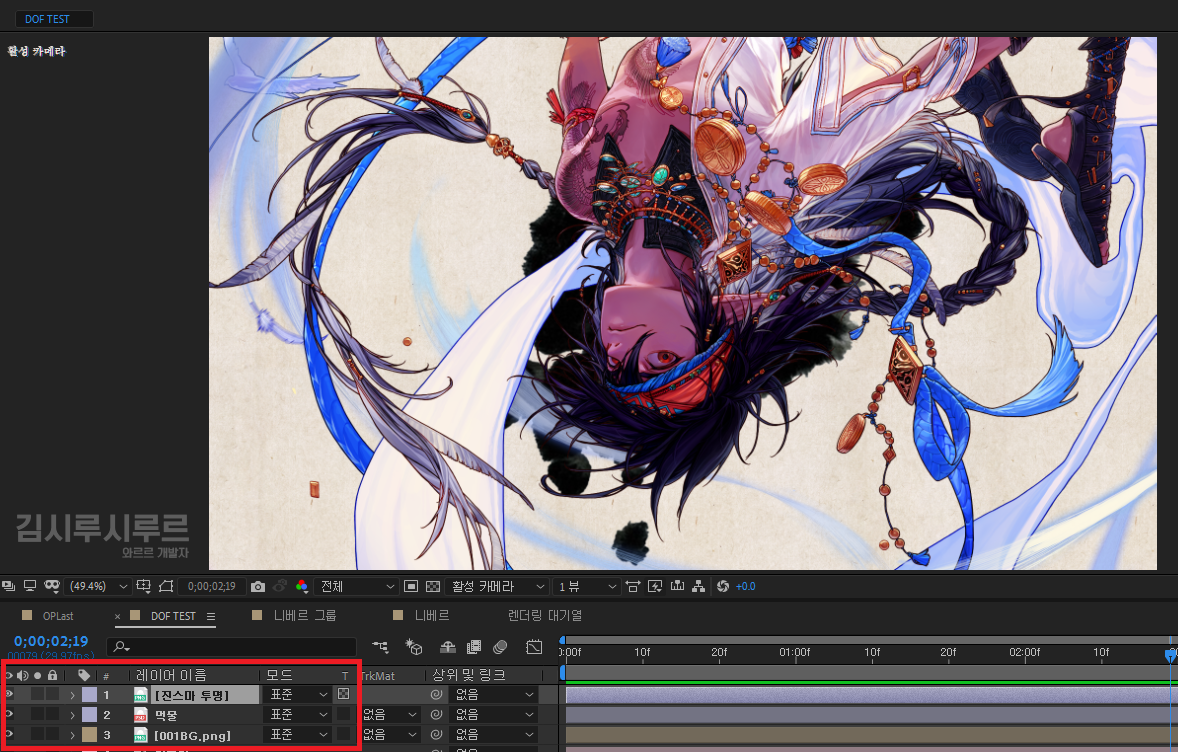
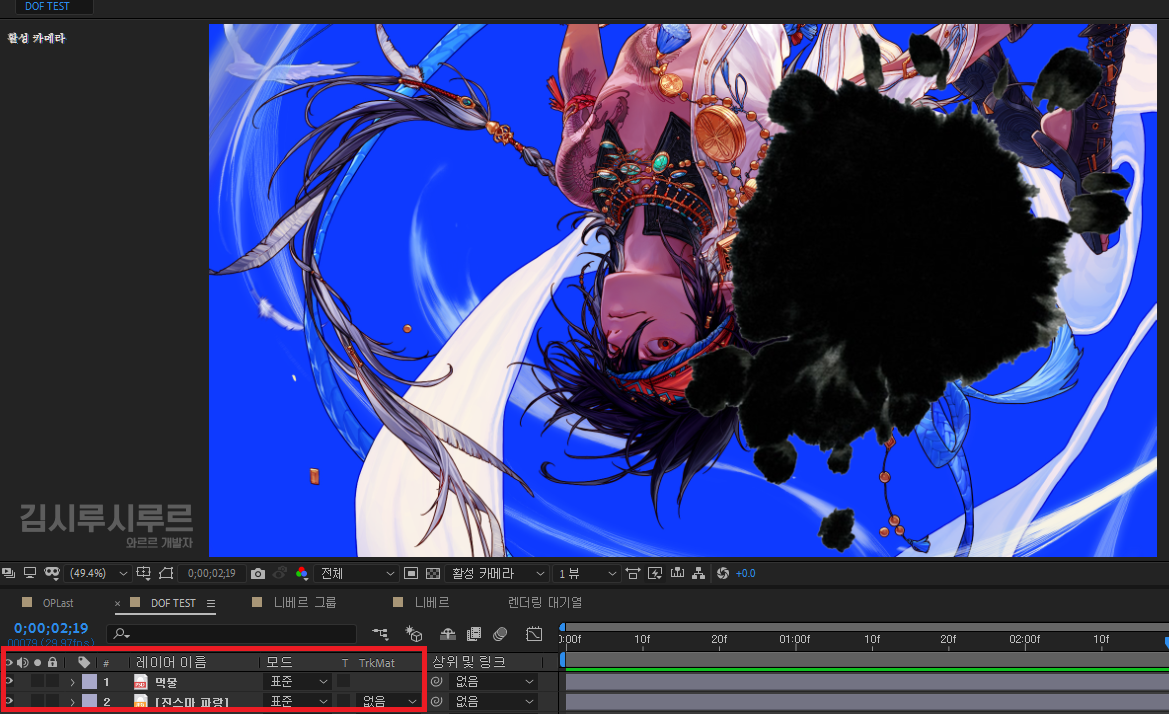
마스킹할 때 부분적으로 투명한 이미지를 아래쪽 레이어로 할 경우, 위 이미지처럼 됩니다.
뭐냐면.. 먹물의 색깔은 온데간데 없고, 먹물 모양으로 채울 수 있을 만큼만 채워진 이미지가 되는거죠.
이것도 기본 투명도 유지 옵션과는 다른 결과물입니다.
레이어 옵션에서도 보시면 아시겠지만, 먹물 레이어는 안 보이게 처리돼있어요.
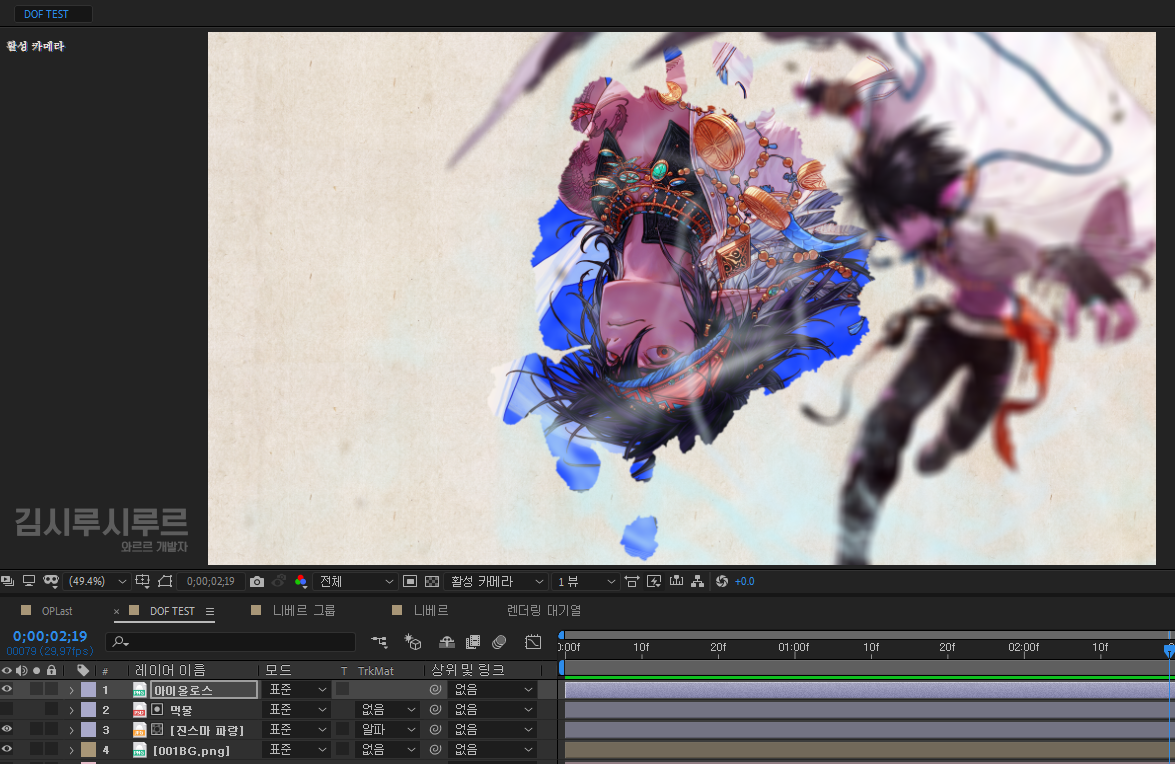
참고로 이 상태에서 먹물 레이어를 보이게 하면 먹물 모양이 일러스트를 다 덮어버립니다.

트랙 매트는 오직 위쪽 레이어 단 하나만을 참조합니다.
그렇기 때문에 그 외의 위쪽 레이어나 아래쪽 레이어나 무슨 일이 일어나든 말든 상관 없단 거죠.
영향을 주고받는 것은 오로지 트랙 매트를 설정한 바로 위쪽 레이어이므로,
이 점만 신경써주시면 오케이.





댓글