1. 배너 추가하기
1. 플러그인 적용

티스토리 웹에서 블로그 관리 → 플러그인 메뉴로 진입해
배너 출력 플러그인을 찾아 적용시켜줍니다.
2. 사이드바에 배너 적용

플러그인을 적용하고 사이드바 메뉴로 진입하면 기본 모듈에 플러그인으로 배너 출력이 추가되어있습니다.


이 옆의 + 버튼을 눌러 위치를 정하고, 편집을 눌러 각각에 맞는 입력을 하면 완료. 간단하죠?
입력 참고는 아래에 있습니다.
2-1. 이미지 배너

이미지 배너에는 이름 / 이미지 URL / 연결 URL을 입력하면 알아서 배너를 만들어줍니다.
이름은 관리자인 여러분이 알아보실 수 있게끔 적어주시면 됩니다.

이미지 URL은 이미지 주소 복사를 해서 오시면 되는데...
호스팅 사이트를 쓰는 것도 방법이지만, 그냥 티스토리에 글쓰기로 이미지 올려두고
거기서 오른쪽 클릭해서 이미지 주소 복사 해오는게 제일 빠르고 간단합니다
귀찮게 이미지 호스팅 이런거 .. 안 해도 되고 영어도 안 봐도 돼요 (간단!)
참고로 이건 글의 공개 상태와는 전혀 관련 없으므로, 공개된 글에 올리신 이미지든 아니든 상관없습니다.
어쨌든 이걸 복사해서 붙여넣기 해주시고,
연결할 URL에는 배너를 눌렀을 때 어디로 갈 건지, 그 링크를 넣어주시면 됩니다.
그리고 확인을 눌러, 변경사항을 저장한 뒤 확인해보면 완성!
참고로 사용자 모듈에 저장을 누르면, 입력한 값을 그대로 사용자 모듈 (아래쪽에 있죠)에 저장하므로
사이드바에서 뺀 뒤에 다시 추가할 때도 별도의 입력 없이 기본 모듈처럼 가져올 수 있습니다.
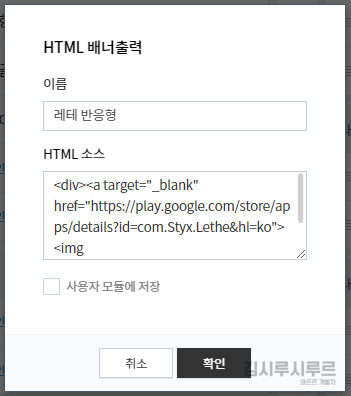
2-2. HTML 배너

HTML 배너를 선택하면 표시될 이름과 HTML 코드만 입력하게 됩니다.
사용자 모듈에 저장을 체크하면 마찬가지로 기본 모듈처럼 저장해두고 가져와서 쓸 수 있고요.
1
2
<div><a target="_blank" href="링크">
<img src="이미지링크" width="너비" height="높이" border="0"></a><div>
cs
이런 식으로, 큰따옴표 안을 적당히 채워서 입력하면 됩니다.
이미지가 필요 없으시면 그냥? img 부분 괄호를 지우고 텍스트를 써주시면
언제나 보는 하이퍼링크와 같은 식으로 배너가 붙습니다.
그런데 이 두 가지의 방법을 별 생각 없이 썼을 때 문제가 있었으니...
2. 문제와 해결
1. 크기 고정 문제
아시는 분들은 아실런지 모르겠지만 얼마 전부터 레테 배너를 오른쪽에 달게 됐어요
홈 프로모션은 영역이 너무 넓어서 보는 제가 다 부담스러웠기 때문에 (...) 배너로 해서 오른쪽으로 옮겼습니다
바로 위쪽의 방법으로! 2-1에서 소개한 이미지 배너의 방법이었습니다.
그런데 왠지 몰라도? 모바일~태블릿 화면에서 가로 스크롤바가 계속 생기더라고요?
몇 번 테스트해봤는데 도대체 뭐가 문제인지 모르겠는 와중에
이 배너가 문제라고 생각하게 됐어요
여담이지만 태블릿 해상도일때 홈화면에서 가로 스크롤바가 생기는건 이 배너 문제 맞았지만
모바일 해상도일때 글 보기 화면에서 가로 스크롤바가 생기는 문제는 여전히 해결하지 못했습니다
도움을 주실 분
여튼 ... 저 배너는 정말 문제였습니다. 왜냐하면 바로...

이런 문제가 있었거든요! 위쪽이 문제의 배너입니다.
지금 인터넷 창이 저 회색부분까지인데요... 뭔지 아시겠나요?
이게 스킨이 ... 창 크기가 줄어들면 사이드바 크기도 같이 줄어들게 돼있어서 (반응형이죠)
사이드바 크기는 줄어드는데? 배너 크기는 그대로인 문제였어요
그래서 가로 스크롤바가 생기더라고요 (맙소사!
왜 이런 문제가 생기나 했더니, 티스토리에 올린 이미지는 가로 크기가 고정픽셀로 돼있더라고요
즉 픽셀이 고정되어서 이런 문제가 생기는거예요 저때는 210픽셀로 고정되어있었고
창 크기가 줄면서 사이드바가 줄어들고, 210픽셀 이하로 크기가 떨어졌는데도!
이미지 크기는 그대로 210픽셀이므로 계속해서 고정된 크기로 표시되고, 스크롤바까지 만드는 것이죠.
게다가 유감스럽게도 티스토리의 이미지 주소를 반응형으로 바꿀 수는 없는 것 같더라고요
그래서 생각해낸 방법이 있었으니...
2. HTML로 반응형 이미지 배너 설정하기
그리하여 이 글은 드디어 목적한 바에 오게 됩니다.
HTML을 이용해서 이미지 배너처럼 꾸민 다음, 이 이미지를 반응형으로 설정하는 것이죠.
방법은 매우 간단!
1
2
<div><a target="_blank" href="링크">
<img src="이미지링크" width="100%" height="auto" border="0"></a><div>
cs
너비 칸에 100%를 입력해주기만 하면 끝입니다. 그리고 테스트를 해보면...


사이드바 크기에 맞게 줄어드는 반응형 배너! 드디어 완성!
width를 100%로 설정해줬기 때문에 사이드바 크기에 맞춰서 조절됩니다.
사이드바가 반응형이 아니라면 이 역시 되지 않으므로 참고해주세요.





댓글