블로그에 문득 생각나서 지금 보고 있는 글 카테고리를 보려고 하니까...

이거 카테고리 링크가 아니더라고요
난 지금까지.. 카테고리 보기 링크인줄 알았어!!! (네이버 쓰던 사람!)
그래서 이걸 링크로 바꿀 수 있는 방법이 없나 하고 검색하던 중에 아래 글을 발견했어요.
티스토리 블로그 북클럽 스킨, 포스트 커버에 카테고리 링크 추가
티스토리 블로그의 "북클럽 스킨의 포스트 커버 높이 수정"글을 캡처한 이미지입니다. 무료로 제공하는 북클럽 스킨을 기준으로 설명을 진행합니다. 글의 포스트 커버에는 글이 담겨있는 카테
netware.tistory.com
이 분 글은 북클럽 스킨이라 되어있지만 저의 오디세이 스킨에서도 잘 작동했습니다.
역시 선지자들은 있는 법이구나.... 크흑
저는 여기에 더해 몇가지 수정을 더 거쳤으므로, 그걸 적어보려고 합니다.
1. 글 제목 카테고리 링크화
우선 위 글을 따라가기 위해, 스킨 편집의 HTML 편집으로 이동합니다.

HTML을 편집할겁니다. 여기서 Ctrl+F로 아래 내용을 검색해서 찾아줍니다.
1
<span class="category">
cs
그러면 이제.. 이런 내용이 나옵니다.

이 이미지상에 보이는 382번 줄을 아래의 코드로 대체합니다.
참고로 언제나처럼 컬러스크립트 영역은 복사 가능하니 아무렇게나 가져다가 써주세요.
다른 줄은 건드리시면 안 돼요!!
1
2
3
4
5
6
<!--카테고리 링크화-->
<span class="category">
<a href="/category/%EA%B8%B0%ED%83%80/%EA%B7%B8%20%EC%99%B8">
기타/그 외
</a>
</span>
cs
이걸 적용하고, 아무 포스트나 들어가서 카테고리에 마우스를 올려보면...

링크가 활성화되어있습니다!

이 이미지에서 마우스 롤 오버로 무지개색으로 반짝이는 효과와 클릭 결과를 확인하실 수 있습니다.
2. 글 제목 카테고리 링크 스타일을 CSS에서 수정
북클럽 스킨에선 이게 예쁜 색깔로 나왔는데,
오디세이 스킨에서 할 땐 시스템 기본색상처럼 나오더군요...
그 색상이란 말입니다.. 0000ff! ff0000!

그래서 이걸 고쳐주려고 CSS를 손보게 되었습니다.
여러분도 .. CSS 편집으로 이동하세요...

여기는 스킨마다 다른데요.. 일단 제 코드는 오디세이를 기준으로 작성되어있습니다.
2-1. 오디세이
1
2
3
4
5
6
7
8
9
10
11
/* 카테고리 링크화 스타일 */
.article-header .box-meta .category a {
color: #원하는 색상;
text-decoration: none;
}
/* 카테고리 링크에 마우스 올렸을 때 */
.article-header .box-meta .category a:hover {
color: #원하는 색상;
text-decoration: dashed underline;
}
cs
위쪽 블럭은 기본 색상을 변경하는 법입니다. #eee를 고쳐주시면 됩니다.
또 기본적으로 카테고리 링크를 생성하면 본문 내의 하이퍼링크 속성을 그대로 받아오는건지?
밑줄이 생기더라고요. 그래서 그걸 빼주기 위해 text-decoration을 none으로 했어요.
아래쪽 블럭은 링크에 마우스를 올렸을 때 강조 효과를 위한 블럭입니다.
마찬가지로 color하고 text-decoration을 사용했습니다.

제 코드를 사용하시고 색상을 지정하시면 이런 느낌이 됩니다. 원하는 색상! 점선 밑줄!
어쨌든 내용은 마음에 드시는 대로 바꿔주시면 됩니다.
2-2. 다른 스킨은…?
그럼 결국 다른 스킨은 어떻게 하면 되냐
HTML에서 고친 부분의 상위 클래스 이름을 살펴보거나
웹에서 요소 검사를 해보세요 (F12 혹은 글 제목 영역의 비어있는 부분 오른쪽 클릭 → 검사)


그럼 이렇게 해당 영역을 나타내는 이름이 있습니다.
이 영역의 이름에다가 .category a 를 더해주시면 됩니다.
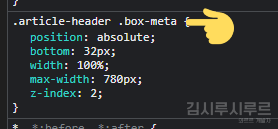
예를 들면 오디세이의 제목 영역이 .article-header .box-meta { } 인데요
여기에 .category a를 더해서 .article-header .box-meta .category a { } 로 쓰는겁니다.
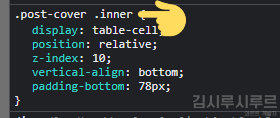
이런 원리로 북클럽은 .post-cover .inner .category a { } 가 되겠죠.
그리고 괄호 안쪽을 마음대로 채워주시면 됩니다. 아래는 북클럽 예시.
1
2
3
.post-cover .inner .category a {
color: #f00;
}
cs
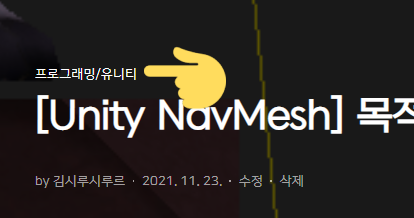
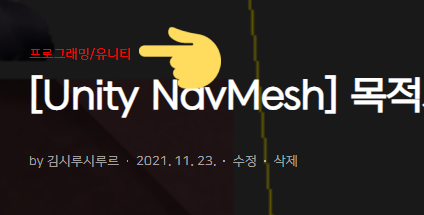
극적인 예시를 위해, 하얀색이던 링크를 빨간색으로 바꿔봤습니다.
이런 코드를 CSS에 추가했을 경우, 아래처럼 변화가 생깁니다.


이제 2-1의 코드를 참고하여 마우스 롤오버 시의 스타일 등을 조정해주시면 됩니다.





댓글