제가 요즘 글이 없는것은 장문의 번역을 하고 있기 때문입니다. 그리고 .. 할일도 많고.. 흑흑
그런 와중에 이건 기록하지 않으면 까먹을것같아서 급하게 기록하러 달려옴 헥헥
티스토리 CSS에 텍스트 블록 태그를 추가해서 써먹는 방법인데요
사실 매우 간단하지만? 제게 발생한 문제가 있었으므로.. 그리고 마침내 그걸 수정해냈으므로 올려봅니다.
근데 이게 .. ... 좀 폭넓게 적용되는지는 모르겠어서 CSS 뒤에 물음표가 붙었어요 이해해줘요
1. 텍스트 블록 스타일
뭐냐면 티스토리에서 글 쓸 때 선택할 수 있는 제목1~본문3의 그것입니다
정확히 말하자면 이건 아니고, 이걸 선택했을 때 보이는 글자가 달라지잖아요?
이는 해당 HTML 태그에 CSS로 스타일을 지정해두고
그 저장된 스타일을 해당 텍스트 블럭에 불러와서 적용하는 원리 같은데(왜 추측이냐면 전문가가 아니라)
예를 들면 제목3은 h4라는 태그가 지정되어있고, 본문은 p라는 태그가 있습니다.
당장 티스토리 글쓰기에서 HTML모드를 보면 알 수 있죠!

이렇게 표시된 태그에 스타일을 불러옵니다.

그 스타일은 티스토리상에선 CSS 편집에 가면 지정할 수 있고요.
하지만 자주 쓰는 스타일을 매번 하나하나 지정해주자면 귀찮기 짝이 없습니다.
그런 당신을 위한 방법이 바로 이것!
2. 티스토리 본문에 쓸 스타일 추가
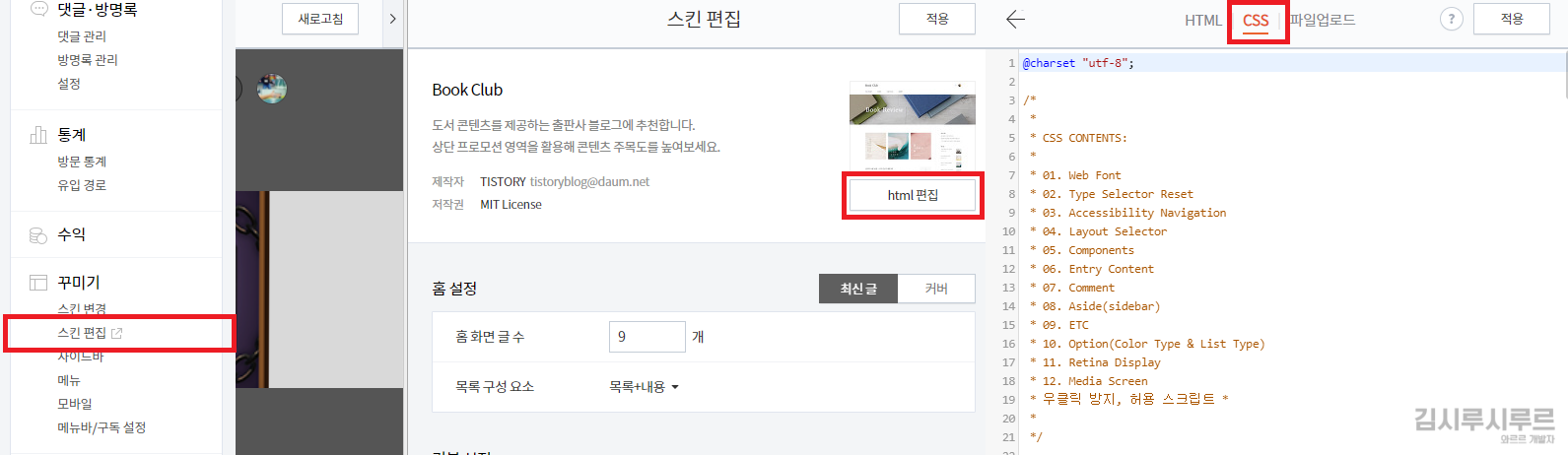
이 방법은 티스토리 본문에서 쓸 수 있는 방법입니다. 일단 CSS 편집으로 이동합니다.

그리고 간단한 방법인데... 각자 스킨에 맞는 본문 클래스(라는 단어 맞나) 이름을 파악합니다.
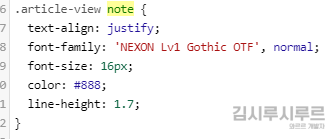
예를 들어 북클럽은 .entry-content, 오디세이는 .article-view 입니다.
간단히 찾는 방법은 요소 검사를 하거나, h4 태그를 CSS상에서 검색해보고 대충 이거다 싶은거 고르기 (?)
이제 추가할 스타일의 이름을 생각합니다. 저는 note라는 이름을 썼고, 아래에도 전부 그 예시로 등장합니다.
어쨌든 여러분이 생각한 이름을 본문 보기 클래스에 정의해주면 됩니다.
예를 들어 note라는 이름을 쓰려면 이런 식으로... (별 거 아니라 복사허용 안 넣어뒀습니다.)
|
1
2
3
4
5
6
7
8
9
|
/* 북클럽 예시 */
.entry-content note{
}
/* 오디세이 예시 */
.article-view note{
}
|
cs |
위치는 대충 알아볼만한데에 추가해주시면 되는데 아무래도 다른 태그 (h2, h3, p 등)가 있는 곳이 좋겠죠.
3. 스타일 추가
이제 해당 정의 내부에 스타일을 마구마구 넣어주시면 됩니다.
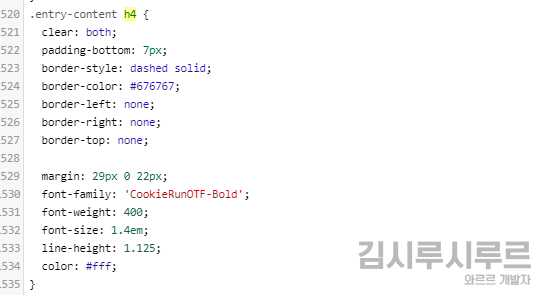
저는 본문과는 다른 폰트, 다른 색깔을 미리 정의해두고싶어서 그에 대한 것들을 아래처럼 넣었어요!

각 속성 태그에 대한건 여기선 중요하지 않으니 패스하고..
어쨌든 원하시는 속성을 전부 넣어주시면 됩니다.
4. 사용
글쓰기의 HTML모드에서, 원래 지정되어있던 태그를 지우고 해당 코드를 넣어주면 됩니다.
|
1
|
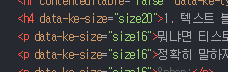
<p data-ke-size="size16">이제 해당 정의 내부에 스타일을 마구마구 넣어주시면 됩니다.</p>
|
cs |
예를 들어 3번 항목의 첫 문장이었던 이 부분.
앞에 p 태그가 붙어있군요! 이걸 냅다 지워버리고 아래처럼 바꿉니다.
|
1
|
<note>이제 해당 정의 내부에 스타일을 마구마구 넣어주시면 됩니다.</note>
|
cs |
그럼 그 텍스트들이 미리 정의한 note 속성을 따라갑니다.
아래는 예시인데 저는 이걸 다른 블로그에서 쓰고있기에
그쪽에서 보이는 예시를 살짝 가져와서 보여드립니다


5. 문제 1 - 줄바꿈의 귀찮음
줄바꿈을 하지 않으면 크게 상관 없겠지만, 줄바꿈을 하면 줄바꿈을 할 때마다 p태그가 입력됩니다.
그래서 일부 내용을 note 태그로 바꿀때 굉장히 귀찮죠 (크윽)
그럴 때는 줄바꿈에 그냥 엔터 대신 Shift + Enter 입력으로
텍스트 블럭을 유지한 채로 줄바꿈을 할 수 있습니다. (스프레드 시트 등에서도 유용하게 사용가능!)
Shift+Enter를 누르면 HTML에서는 <br />로 표시됩니다. p태그는 새로 생기지 않습니다.

이러면 태그를 열 때와 닫을 때만 수정해주면, 그 구간 내에 있는 텍스트가 하나로 취급되어
한 번에 짜잔 하고 바뀝니다. 짜잔!

6. 문제 2 - 텍스트 정렬이 안된다!
사실 문제1따위 아무것도 아니었습니다
저에게 진정한 문제는 이것이었습니다. 텍스트 정렬이.. 아무리 해도 안돼...
본문 HTML 태그에다가 <note style=>하고 지정해도 안되는거예요 진짜 아무리해도 안돼
난 그냥 양쪽정렬이 하고싶을 뿐이었는데 속성에다가 justify 써도 안돼 그냥 안되는거야
울면서 반쯤 포기했는데 ... 해결을 전혀 다른 데에서 힌트를 얻었어요
이래저래 검색하다가 무슨 다른 CSS 문제 해결하는 답변에
"거기가 아니라 body에 지정해주는게 나아" 보고 문득 어..랏..? 하면서 뭔가 머리를 스쳐서 해결했습니다.
와!
같은 해결법이지만 방법은 대충 두 갈래인데
1. body 아래에 선언된 display: block 부분에 해당 태그 추가

예를들면 이런 부분. 이렇게 많은 구역 이름이 선언되고 그 뒤 display 속성이 부여된 부분에
우리가 만든 태그 이름을 붙여면 됩니다.
2. 태그에 display 속성 추가
body에서 display 속성 부분을 찾기가 귀찮다면 이게 더 간단합니다.
선언한 본문 내부의 태그(여기서는 note) 속성에 display를 추가하는것.
1
display: block;
cs
이 부분 복사 가능하니 가져가주십시오..☆ 여튼 이걸 추가해주면


양쪽 정렬이 된다!!!
이거 사실은 CSS에선 엄청 기초적인 내용인걸까? 하지만 전 매우 고생했습니다.
이래서 배워야 하는구나.. 흑흑. 여튼 잘 배웠습니다.
제가 이렇게 글을 쓰니 여러분은 고생하지 마세요. 그럼 이만...





댓글